| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 코드블락
- webhacking.kr_4번
- webhacking.kr_3번
- HTTP_쿠키
- 패킷조작프로그램
- Burp
- 정보보안
- 워게임
- webhacking.kr_1번
- SW블로그
- WebHacking
- 쿠키조작
- 수집성공
- 코드블럭
- 블로그_시작
- 웹해킹_1번
- 웹해킹
- SQL블라인드인젝션
- 서치어드바이저
- 수집보류
- aaencode
- c언어
- 수집오류
- 패킷조작
- sql인젝션
- Hello_world!
- webhacking.kr
- 웹마스터
- 레인보우테이블
- 코드블럭_설치오류
- Today
- Total
호빵둥이 IT Blog
Webhacking.kr 10번 풀이 :: 호빵둥이 IT Blog 본문

안녕하세요!
오늘은 워게임, Webhacking.kr Chellenge 10번 문제를 풀어보도록 하겠습니다.
이번 문제는 자바스크립트와 제이쿼리를 사용한 간단한 문제입니다.
#문제 보기
우선 https://webhacking.kr/challenge/code-1/ 로 접속해서 문제를 확인하도록 하겠습니다.
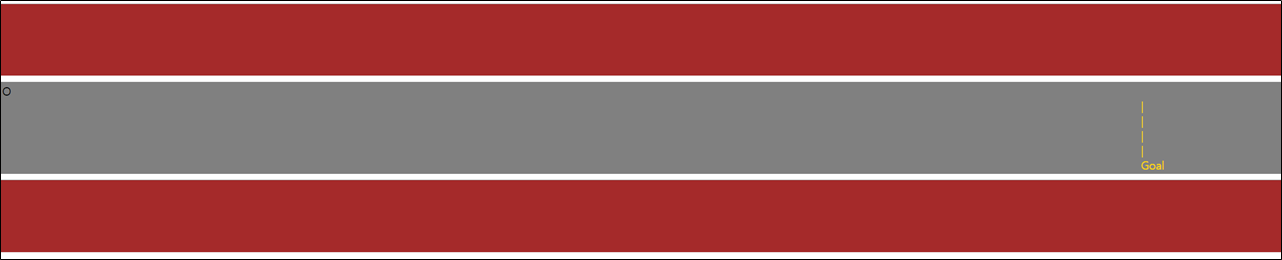
Challenge 10
webhacking.kr

그러면 이렇게 무언가 도로같이 생긴 그림이 나옵니다.
어떻게 문제를 풀라는 것인지 잘 모르겠군요..
소스코드를 분석해보도록 하겠습니다.
#소스코드 분석하기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<html>
<head>
<title>Challenge 10</title>
</head>
<body>
<hr style=height:100;background:brown;>
<table border=0 width=1800 style=background:gray>
<tr><td>
<a id=hackme style="position:relative;left:0;top:0" onclick="
this.style.left=parseInt(this.style.left,10)+1+'px';
if(this.style.left=='1600px')this.href='?go='+this.style.left"
onmouseover=this.innerHTML='yOu' onmouseout=this.innerHTML='O'>O</a>
<br>
<font style="position:relative;left:1600;top:0" color=gold>|<br>|<br>|<br>|<br>Goal</font>
</td></tr>
</table>
<hr style=height:100;background:brown;>
</body>
</html>
|
cs |
소스코드에서 가장 눈에 띄는 부분은 바로 12번째 줄, id 가 hackme 인 것으로 봐서 저 부분을 건드리면 될 것 같습니다.
12번째 줄 <a> 태그의 onclick 부분만 가져오겠습니다.
|
1
2
|
this.style.left = parseInt(this.style.left,10)+1+'px';
if(this.style.left=='1600px')this.href='?go='+this.style.left
|
cs |
1번째 줄에서 this.style.left는 클릭한 요소(id 가 hackme인 요소)의 style에서 left값을 불러오는 것입니다.
parseInt함수는 아래 링크를 참고해주세요.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/parseInt
parseInt()
parseInt() 함수는 문자열 인자의 구문을 분석해 특정 진수(수의 진법 체계에 기준이 되는 값)의 정수를 반환합니다.
developer.mozilla.org
간단하게 설명하자면, parseInt는 parseInt(String, number) 형태로 사용할 수 있습니다.
String 값을 number의 진법으로 바꾸어 주는 기능을 합니다. 즉, 1번째 줄에서 parseInt(this.style.left,10)은
이 <a>태그의 style.left요소를 10진법으로 나타내는 것을 의미합니다.
이를 2번 째 요소와 같이 생각하면, 기존의 <a> 태그의 style.left요소에 1을 더한 것이 1600px이면,
문제가 풀리는 방식인 것 같습니다.
이제 문제를 풀어보도록 하겠습니다.
#문제 풀기
결국은 문제가 풀리면 url 뒤에 ?go=1600px이 붙어지는 형태이기 때문에 우선, Url 접속을 시도합니다.
https://webhacking.kr/challenge/code-1/?go=1600px
Challenge 10
webhacking.kr
그랬더니,

no hack이라고 뜨는 모습을 볼 수 있습니다.
그렇다면, 직접 Jquery 구문을 이용해 <a> 태그의 style.left 값을 조작해보도록 하겠습니다.
[F2] > [개발자도구] > [Console]로 들어갑니다.

id 가 hackme 인 a태그를 선택해서, style.left 값을 1599로 지정하면 되므로 다음과 같이 입력해줍니다.
$('a#hackme').style.left = 1599
이후 엔터를 눌러주면,

골 지점까지 O가 위치했습니다.
이제 O를 눌러 onclick의 함수를 실행시켜주면,

문제를 쉽게 풀 수 있습니다.
#연관된 활동
오늘 문제는 자바스크립트와 제이쿼리를 사용했습니다.
최근 자바스크립트와 nodejs가 각광받고 있는 만큼 알아두시는 것을 권장합니다.
솔로런 이라는 사이트에서 자바스크립트를 익히고, 직접 코딩해보세요!
SoloLearn: Learn to Code
Join Now to learn the basics or advance your existing skills
www.sololearn.com
포스트 잘 보셨다면 하단에 ♡ 꼭 눌러주시길 부탁드립니다!
(♡ 는 블로거에게 큰 힘이 됩니다)
[이전글] : 2020/06/19 - [프로그래밍/[워게임]Webhacking.kr] - Webhacking.kr 9번 풀이 :: 호빵둥이 IT Blog
Webhacking.kr 9번 풀이 :: 호빵둥이 IT Blog
안녕하세요! 오늘은 워게임, Webhacking.kr Chellenge 9번 문제를 풀어보도록 하겠습니다. 이번문제는 SQL블라인드인젝션을 사용한 문제입니다. #문제 보기 우선 https://webhacking.kr/challenge/web-09/ 에 접..
h-bread.tistory.com
[다음글] : 2020/06/24 - [프로그래밍/[워게임]Webhacking.kr] - Webhacking.kr 11번 풀이 :: 호빵둥이 IT Blog
'프로그래밍 > [워게임]Webhacking.kr' 카테고리의 다른 글
| Webhacking.kr 12번 풀이 :: 호빵둥이 IT Blog (0) | 2020.07.04 |
|---|---|
| Webhacking.kr 11번 풀이 :: 호빵둥이 IT Blog (0) | 2020.06.24 |
| Webhacking.kr 9번 풀이 :: 호빵둥이 IT Blog (0) | 2020.06.19 |
| Webhacking.kr 8번 풀이 :: 호빵둥이 IT Blog (0) | 2020.05.18 |
| Webhacking.kr 7번 풀이 :: 호빵둥이 IT Blog (2) | 2020.05.17 |




