| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 코드블럭
- 웹해킹_1번
- 서치어드바이저
- webhacking.kr_4번
- webhacking.kr_1번
- 쿠키조작
- WebHacking
- Burp
- webhacking.kr_3번
- 패킷조작프로그램
- aaencode
- 수집보류
- SW블로그
- sql인젝션
- 수집성공
- 레인보우테이블
- HTTP_쿠키
- SQL블라인드인젝션
- 패킷조작
- Hello_world!
- webhacking.kr
- 수집오류
- 정보보안
- 코드블락
- 워게임
- c언어
- 웹마스터
- 코드블럭_설치오류
- 웹해킹
- 블로그_시작
- Today
- Total
호빵둥이 IT Blog
Webhacking.kr 12번 풀이 :: 호빵둥이 IT Blog 본문

안녕하세요!
오늘은 워게임, Webhacking.kr Chellenge 12번 문제를 풀어보도록 하겠습니다.
이번 문제는 자바스크립트의 난독화를 사용한 문제입니다.
#문제 보기
https://webhacking.kr/challenge/code-3/
Challenge 12
webhacking.kr

이번 문제도 마찬가지로 Javascript challenge 문제입니다.
따로 확인할 내용이 없으므로 바로 소스코드 분석으로 넘어가도록 하겠습니다.
#소스코드 분석하기
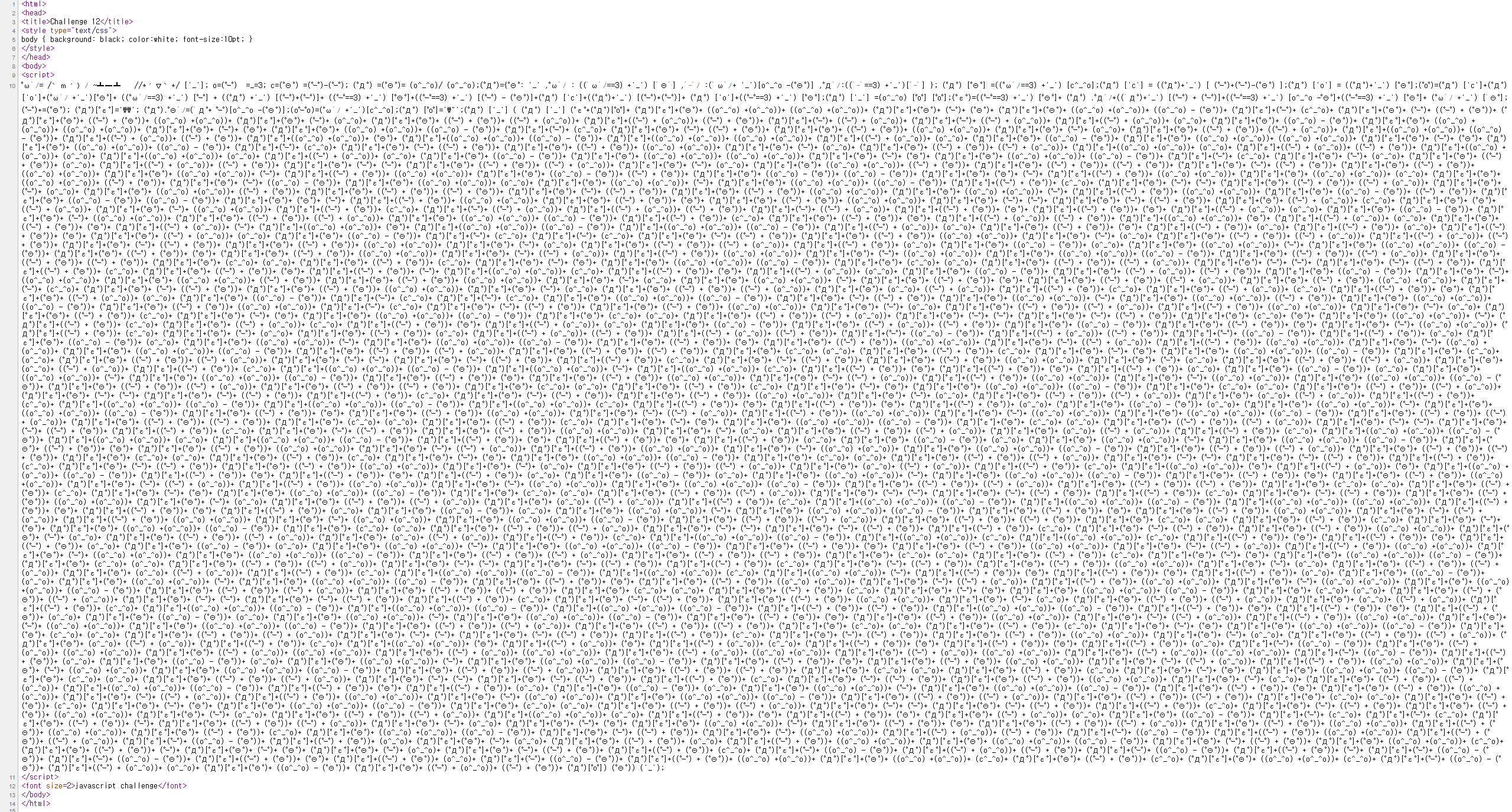
우클릭 > 페이지 소스 보기 (또는 Ctrl+U)를 통해 소스코드를 보도록 하겠습니다.

.. 이상태에서는 아무리 봐도 어떤 코드인지 알 수 없습니다.
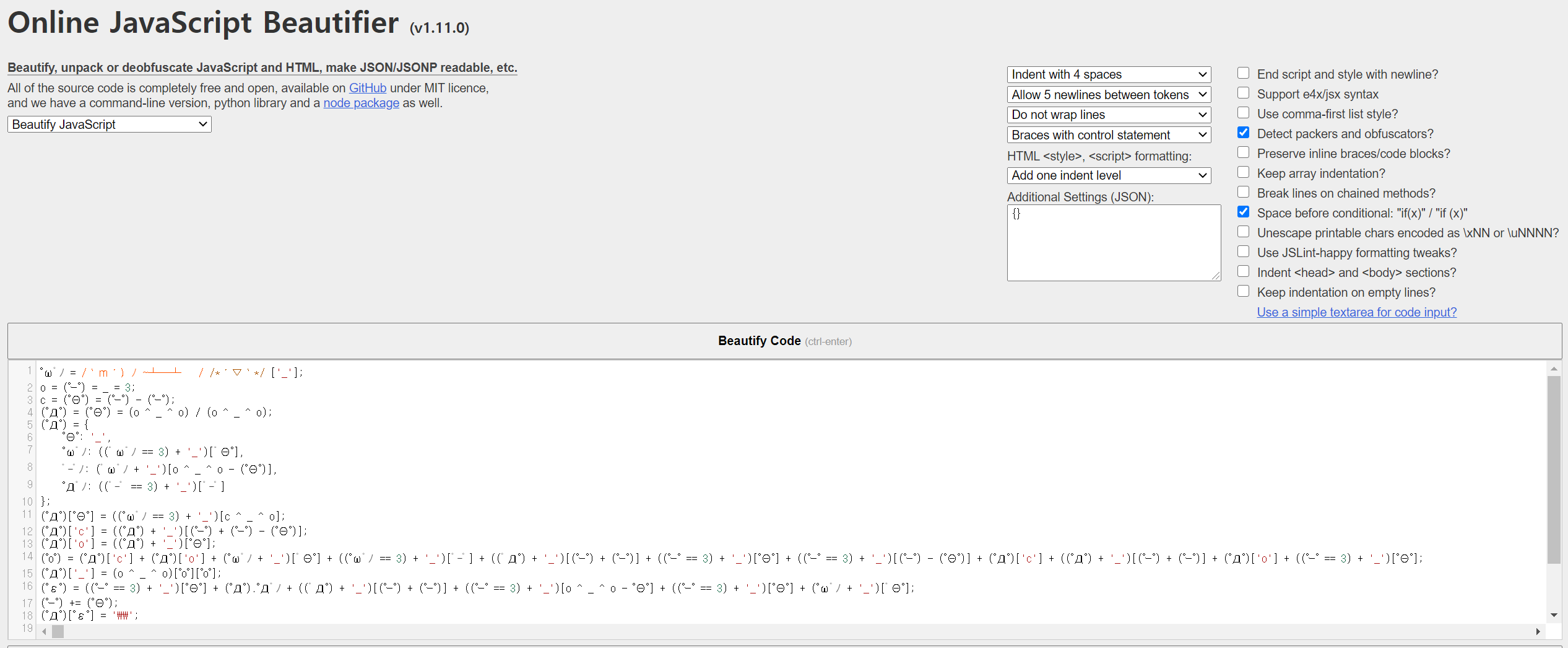
우선 보기 쉽게 하기 위해서, Beautifier를 통해서 가독성 있는 형태로 바꿔주도록 하겠습니다.
Online JavaScript beautifier
beautifier.io
페이지 소스의 script부분만 복사해서 붙여넣기 한 후 Beautify Code를 눌러주면,

아래와 같이 조금더 가독성 있는 형태를 얻을 수 있습니다.
일단 코드중 조금 더 가독성 있게 표현된 부분만 가져와보도록 하겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
゚ω゚ノ = /`m´)ノ ~┻━┻ / /*´∇`*/
['_'];
o = (゚ー゚) = _ = 3;
c = (゚Θ゚) = (゚ー゚) - (゚ー゚);
(゚Д゚) = (゚Θ゚) = (o ^ _ ^ o) / (o ^ _ ^ o);
(゚Д゚) = {゚Θ゚: '_',
゚ω゚ノ: ((゚ω゚ノ == 3) + '_')[゚Θ゚],
゚ー゚ノ: (゚ω゚ノ + '_')[o ^ _ ^ o - (゚Θ゚)],
゚Д゚ノ: ((゚ー゚ == 3) + '_')[゚ー゚]
};
(゚Д゚)[゚Θ゚] = ((゚ω゚ノ == 3) + '_')[c ^ _ ^ o];
(゚Д゚)['c'] = ((゚Д゚) + '_')[(゚ー゚) + (゚ー゚) - (゚Θ゚)];
(゚Д゚)['o'] = ((゚Д゚) + '_')[゚Θ゚];
(゚o゚) = (゚Д゚)['c'] + (゚Д゚)['o'] + (゚ω゚ノ + '_')[゚Θ゚] + ((゚ω゚ノ == 3) + '_')[゚ー゚] +
((゚Д゚) + '_')[(゚ー゚) + (゚ー゚)] + ((゚ー゚ == 3) + '_')[゚Θ゚] +
((゚ー゚ == 3) + '_')[(゚ー゚) - (゚Θ゚)] + (゚Д゚)['c'] + ((゚Д゚) + '_')[(゚ー゚) + (゚ー゚)]
+ (゚Д゚)['o'] + ((゚ー゚ == 3) + '_')[゚Θ゚];
(゚Д゚)['_'] = (o ^ _ ^ o)[゚o゚][゚o゚];
(゚ε゚) = ((゚ー゚ == 3) + '_')[゚Θ゚] + (゚Д゚).゚Д゚ノ + ((゚Д゚) + '_')[(゚ー゚) + (゚ー゚)] +
((゚ー゚ == 3) + '_')[o ^ _ ^ o - ゚Θ゚] + ((゚ー゚ == 3) + '_')[゚Θ゚] + (゚ω゚ノ + '_')[゚Θ゚];
(゚ー゚) += (゚Θ゚);
(゚Д゚)[゚ε゚] = '\\';
(゚Д゚).゚Θ゚ノ = (゚Д゚ + ゚ー゚)[o ^ _ ^ o - (゚Θ゚)];
(o゚ー゚o) = (゚ω゚ノ + '_')[c ^ _ ^ o];
(゚Д゚)[゚o゚] = '\"';
|
cs |
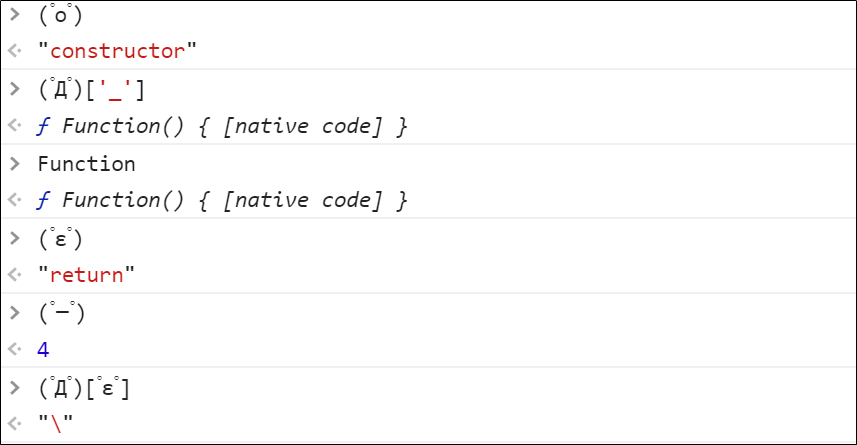
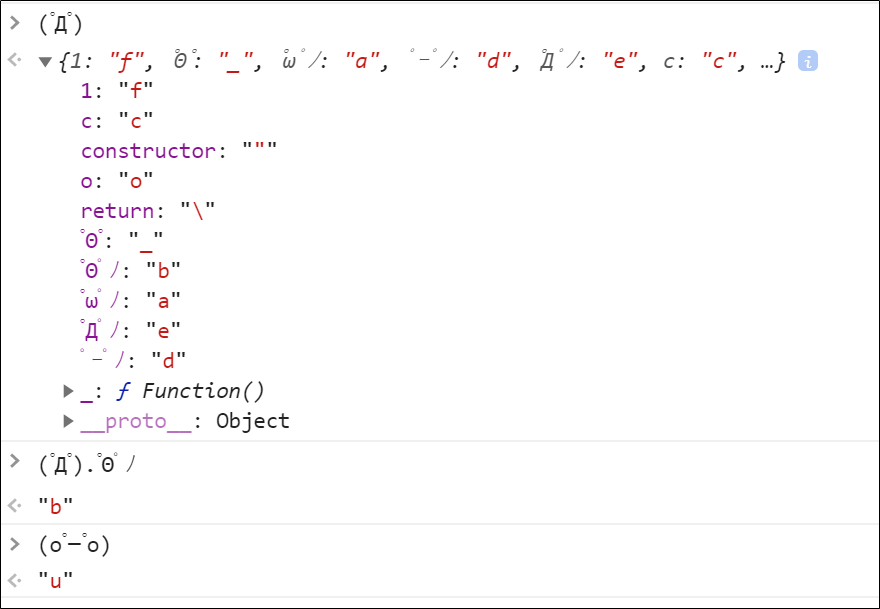
각자 이모티콘이 지정하는 문자가 무엇인지 확인하기 위해 크롬의 개발자 도구를 활용하여
어떤 이모티콘이 어떻게 사용되는지 찾아보도록 하겠습니다.


여기에서 가장 눈에 띄는 것은, (゚Д゚)['_'] 입니다.
Function을 지정하고 있기 때문에 이를 활용하면 함수를 만들 수 있기 때문이죠.
또, (゚o゚)가 constructor를 지정하는 것으로 보아 함수 생성자로 함수를 선언하고 있다는 것을 유추할 수 있습니다.
이제 미처 보지 못한 코드를 살펴보면,
(゚Д゚)['_']((゚Д゚)['_'](゚ε゚ + (゚Д゚)[゚o゚] + (゚Д゚)[゚ε゚] + (゚Θ゚) + ....
예상대로 (゚Д゚)['_']로 시작하는 모습을 볼 수 있습니다!
즉, 이 구문은 어떤 함수를 지정하고, 이 함수를 알게 된다면 간단하게 문제를 해결할 수 있겠죠.
여기서 구글 개발자 콘솔의 장점을 사용할 차례입니다.
구글 개발자 콘솔은 함수를 콘솔에서 지정하게 되면 함수의 내용을 쉽게 볼 수 있습니다.
코드의 가장 마지막 줄을 보면,
(゚Д゚)[゚ε゚] + (゚Θ゚) + ((゚ー゚) + (o ^ _ ^ o)) + ((゚ー゚) + (゚Θ゚)) + (゚Д゚)[゚o゚])(゚Θ゚))('_');
로 끝나는 모습을 볼 수 있습니다.
괄호의 개수를 볼 때 마지막 ('_');는 함수에 연관이 없을 것 같습니다.
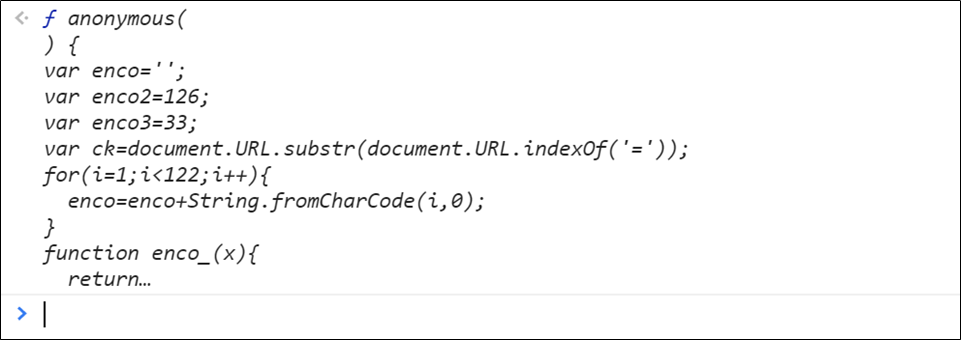
('_');를 제외한 나머지 문자를 모두 복사해서 구글 개발자 콘솔에 붙여 넣기 해주면,

함수에 대한 정보를 얻을 수 있습니다!
더블클릭해서 자세히 살펴보도록 하겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
(function anonymous(
) {
var enco='';
var enco2=126;
var enco3=33;
var ck=document.URL.substr(document.URL.indexOf('='));
for(i=1;i<122;i++){
enco=enco+String.fromCharCode(i,0);
}
function enco_(x){
return enco.charCodeAt(x);
}
if(ck=="="+String.fromCharCode(enco_(240))+String.fromCharCode(enco_(220))
+String.fromCharCode(enco_(232)) +String.fromCharCode(enco_(192))
+String.fromCharCode(enco_(226))+String.fromCharCode(enco_(200))
+String.fromCharCode(enco_(204))+String.fromCharCode(enco_(222-2))
+String.fromCharCode(enco_(198))
+"~~~~~~"+String.fromCharCode(enco2)+String.fromCharCode(enco3)){
location.href="./"+ck.replace("=","")+".php";
}
})
|
cs |
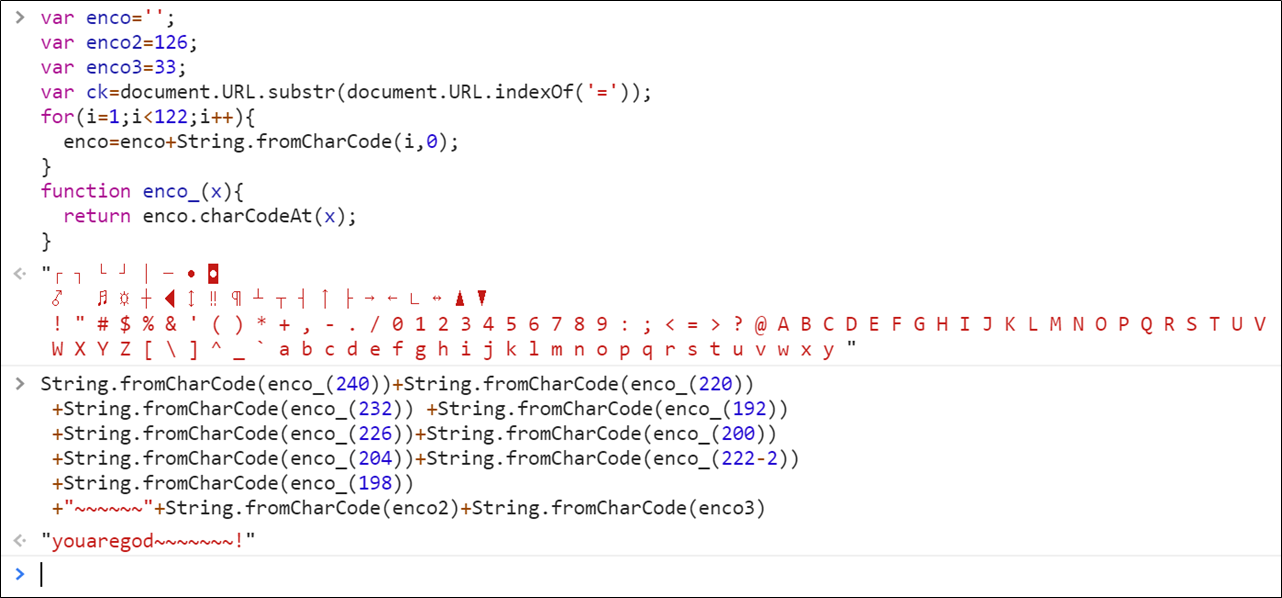
13번째 줄의 조건이 성립한다면 문제가 풀리는 구조입니다.
여기서 ck는 파라미터로 가져오는 문자입니다.
만약 ck가 어떤 값을 만족한다면 Url을 ./ ck.replace("=","")+".php"로 바꾸는 것을 보아,
https://webhacking.kr/challenge/code-3/{Flag}.php
로 접속하면 문제가 풀리는 것을 알 수 있습니다.
ck 값을 확인해보면,

Flag가 "youaregod~~~~~~~!"인 사실을 알 수 있습니다.
#문제 풀기
Flag가 "youaregod~~~~~~~!"인 것을 알 수 있으므로,
https://webhacking.kr/challenge/code-3/youaregod~~~~~~~!.php
https://webhacking.kr/challenge/code-3/youaregod~~~~~~~!.php
webhacking.kr
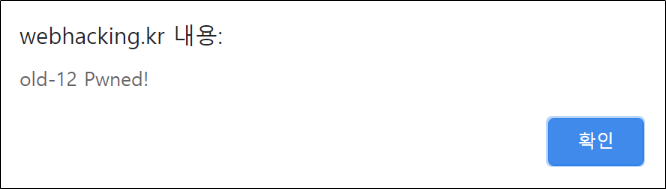
위 링크로 접속을 시도하면,

문제를 풀 수 있습니다.
#연관된 활동
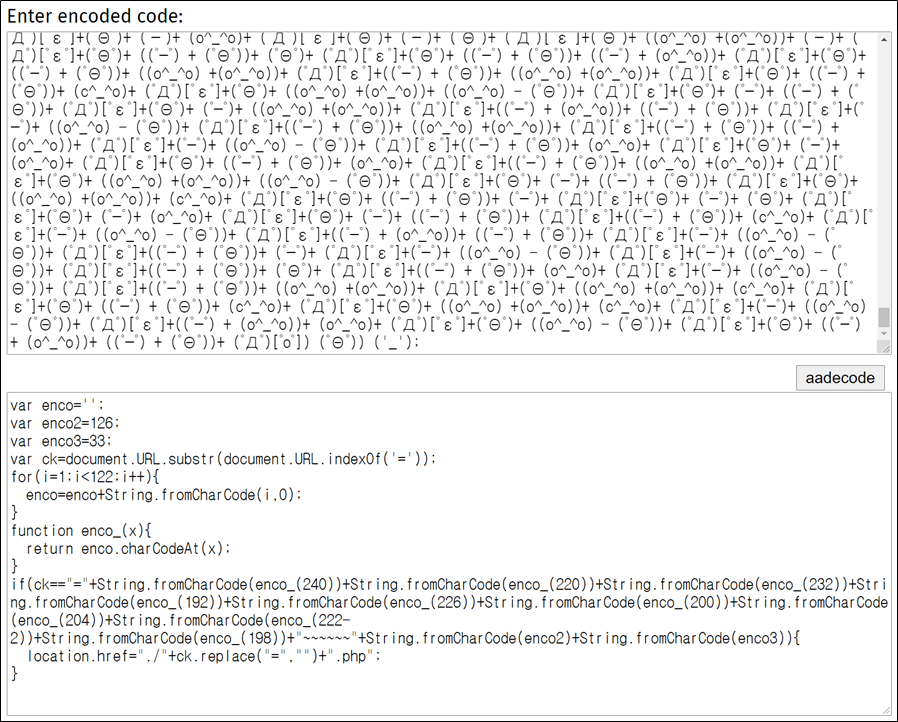
문제를 푼 후 구글링을 해보니 이 인코딩을 "aaencode"라고 하는 사실을 알 수 있었습니다.
aaencode는 다음 디코더를 첨부합니다,
https://cat-in-136.github.io/2010/12/aadecode-decode-encoded-as-aaencode.html
aadecode - Decode encoded-as-aaencode JavaScript program. ['_']
aadecode - Decode encoded-as-aaencode JavaScript program. (゚Д゚) ['_'] Enter ...
cat-in-136.github.io
아까 코드를 복사해서 붙여 넣으면,

aaencode 알고 있었으면 간단한 문제였습니다.
포스트 잘 보셨다면 하단에 ♡ 꼭 눌러주시길 부탁드립니다!
(♡ 는 블로거에게 큰 힘이 됩니다)
[이전글] : 2020/06/24 - [프로그래밍/[워게임]Webhacking.kr] - Webhacking.kr 11번 풀이 :: 호빵둥이 IT Blog
Webhacking.kr 11번 풀이 :: 호빵둥이 IT Blog
안녕하세요! 오늘은 워게임, Webhacking.kr Chellenge n번 문제를 풀어보도록 하겠습니다. 이번 문제는 PHP를 사용한 문제입니다. #문제 보기 우선 https://webhacking.kr/challenge/code-2/ 로 접속해보도록 하..
h-bread.tistory.com
[다음글] : 추후 업데이트 예정입니다 :D
'프로그래밍 > [워게임]Webhacking.kr' 카테고리의 다른 글
| Webhacking.kr 11번 풀이 :: 호빵둥이 IT Blog (0) | 2020.06.24 |
|---|---|
| Webhacking.kr 10번 풀이 :: 호빵둥이 IT Blog (0) | 2020.06.20 |
| Webhacking.kr 9번 풀이 :: 호빵둥이 IT Blog (0) | 2020.06.19 |
| Webhacking.kr 8번 풀이 :: 호빵둥이 IT Blog (0) | 2020.05.18 |
| Webhacking.kr 7번 풀이 :: 호빵둥이 IT Blog (2) | 2020.05.17 |




